
本記事の内容
・デフォルトで入っている初期プラグインの解説
・デフォルトで入っている初期プラグインが不要な理由
WordPressでブログを開設できたら、初期設定が必要になります。
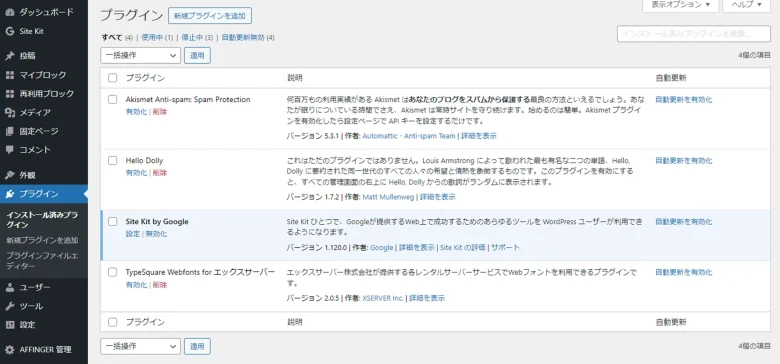
初期設定ではプラグイン(あると便利な家電の用なもの)をインストールするんですが、見てみると何か入っている…。

※Site Kit by Googleは個別にインストールしたものです
ブログを始めたての頃は、これを削除してもいいものなのか悩んだ時期がありました。
結論から言うと、全部いらないので削除してOKです。
それぞれのプラグインについて、機能を解説しながら削除してもOKな理由についてまとめていきます。
デフォルトで入っている初期プラグインについて
デフォルトで入っている初期プラグイン
・Akismet Anti-spam: Spam Protection
・Hello Dolly
・TypeSquare Webfonts for エックスサーバー
デフォルトで入っている初期プラグインは、レンタルサーバーによって異なります。
本ブログはエックスサーバーで作成しているので、初期プラグインが人によって違うかもしれない点はご了承ください。
Akismet Anti-spam: Spam Protection
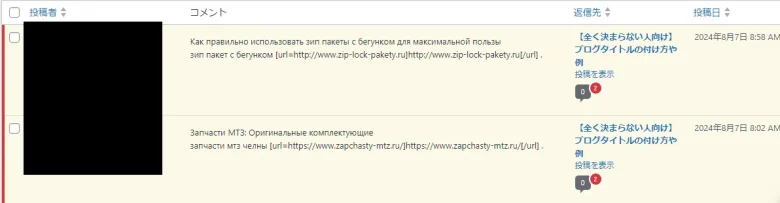
このプラグインは、ブログに寄せられるスパムコメントを専用のフォルダに振り分けるというもの。
ブログでコメント欄を解放している場合、使い道があります。
他の記事だと、「コメント欄を解放しているなら必須」という内容を見かけますが、個人的には不要です。

自分の場合、ブログを始めてから6年程経ちますが多くても1日に2件~3件程度。

こんなのが来ても手動で削除すればいい話なので、必要性は皆無かなと思ってます。
炎上すれば話は別でしょうけど、数秒の作業で終わるものをわざわざプラグインで対応というのは大げさかなと。
ちなみに、Akismetには大きなデメリットがあります。
Akismetのデメリット
・商用利用は有料
・設定がめんどくさい
Akismetは無料でも使えますが、商用利用の場合有料です。
ブログに広告を貼って収益を得ている場合、商用利用となるためAkismetは有料となります。
Akismetは値段設定を「0円」という形で設定できます。
もちろん、ブログに広告を貼らず収益化をしない場合であれば問題ありません。
多くの記事ではAkismetの値段設定を「0円」に設定するようにしていますが、ブログの収益化を目指している場合はNGです。
「無料で使えるからなんか良さそう」だと、後々不利益になる可能性があるので気を付けておきましょう。
ついでに言うと、設定も他のプラグインに比べてめんどくさいです。
また、コメントを承認制にしておくことで記事のコメント欄が荒らされるのを防ぐことができます。
スパムコメントが来たら、適当なタイミングで削除すればいいだけなので、結論不要です。
よっぽどスパムコメントに悩まされている方以外はいらないと言えます。
Hello Dolly
これはただのプラグインではありません。Louis Armstrong によって歌われた最も有名な二つの単語、Hello, Dolly に要約された同一世代のすべての人々の希望と情熱を象徴するものです。このプラグインを有効にすると、すべての管理画面の右上に Hello, Dolly からの歌詞がランダムに表示されます。
トランペット奏者であり、作曲家であるルイ・アームストロングのありがたい歌詞が表示されるプラグインです。
このプラグインを有効化していると、管理画面の右上に歌詞が表示されますが、そもそも管理画面に長時間滞在することはないでしょう。
というか、管理画面で変な動きをされると怖いんですよね。
ルイ・アームストロングの熱烈なファンならたまらないプラグインだと思いますが、そこまで多くないんじゃないかなと思います。
WordPressの創始者は米国のマット・マレンウェッグ(Matt Mullenweg)と、英国のマイク・リトル(Mike Little)で、この2人がもしかしたら熱烈なファンだったのかもしれません。
日本人の我々からすると、不要です。
削除推奨ですね。
TypeSquare Webfonts for エックスサーバー
本機能のご利用に関して
33書体を月間7.5万PVまでご利用いただけます。
また、月間7.5万PVを超える場合、Webフォントの適用は外れますが、ブラウザ標準でのフォント表示に戻る為、表示内容に影響はありません。
利用可能な書体以外を指定することはできません。
お客様が編集されたプログラム等に関する技術的内容のお問い合わせについてはサポート対象外です。
また、サイトの状況によってご利用いただけない場合もあります。
簡単に言うと、エックスサーバーのWebフォントです。
使用制限があり、月間7.5万PVまでしか対応していません。
個人的にWebフォントの使用はあまり推奨できません。
理由として、ページ速度に関わる部分のためです。
ページを読み込む際に、通常フォントであればそのまま読み込まれるため早く表示されます。
Webフォントの場合だと、ページを読み込む際に別サーバーにあるフォントを読み込むため、ページ速度に影響を及ぼす可能性があります。
ページ速度はユーザーエクスペリエンス(ユーザーの使い勝手)に影響を与えます。
ページの表示速度が遅い場合、ページが開かれる前に離脱される可能性が高くなり、検索順位に影響を及ぼします。
ページが開かれる前に離脱されると、Google的に「このサイトはアカン」といった判断が下される可能性があるので要注意。
余談ですが、Googleサーチコンソールと連携していると「ページエクスペリエンス」から確認することもできます。

(これはメインサイトですがヤバいことになってます…)
とまあ、Webフォント以外にもページ速度が遅くなる要因はあるのですが、極力気を付けたい部分です。
なので、個人的にWebフォントを使用するのは非推奨。
削除して問題ないです。後々のことを考えると…。
プラグインは極力少なめにしておきましょう
ここまでお読み頂いた方の中には、「プラグインってホントに削除必要なの?」と思われたかもしれません。
結論から言うと、絶対に必要です。
ページ速度の話をしましたが、プラグインが多すぎるとページ速度は遅くなります。
本記事では、プラグインを家電と表現しました。
家電が多ければ、その分電力を食います。
それくらいの負荷がサーバーにかかってしまうため、ページ速度にも影響が出るのは必然です。
なので、プラグインは必要なものだけにしておき、不要なプラグインは順次削除しておくのがベスト。
以上の理由から、初期プラグインは全て削除して問題ないです。