
記事の表示速度を高速化したい時に行きつくのがこのページネーション。
例えば、30000文字の記事があれば10000文字ごとに区切れば1ページに表示できる文章量を1/3に抑えることができます。
実際、筆者は本ブログ含めて3ブログを運営しているのですが、メインブログの一部の記事にはページネーションを設定して表示速度の高速化を図っています。
AFFINGER6におけるページネーションの導入は超簡単でコードを1行追加するだけ。
とは言え、実際に設定してみるとメリットやデメリットも見えてきます。
本ページでは、ページネーションを設定している実体験から、設定方法・メリット・デメリットについて解説していきます。
個人的な感想としては、多用は避けるべき設定のようにも思えたので、本記事を一通り読んでから設定することをオススメします。
ページネーションの設定方法
ページネーションは、ページを区切りたい箇所に以下のコードを記載しておくだけで設定できます。
<!--nextpage-->難しい設定も必要なく、基本的に上記のコードを記載するだけです。
ただし、クラシックエディタとビジュアルエディタでは設定方法が異なります。
クラシックエディタでのページネーションの設定
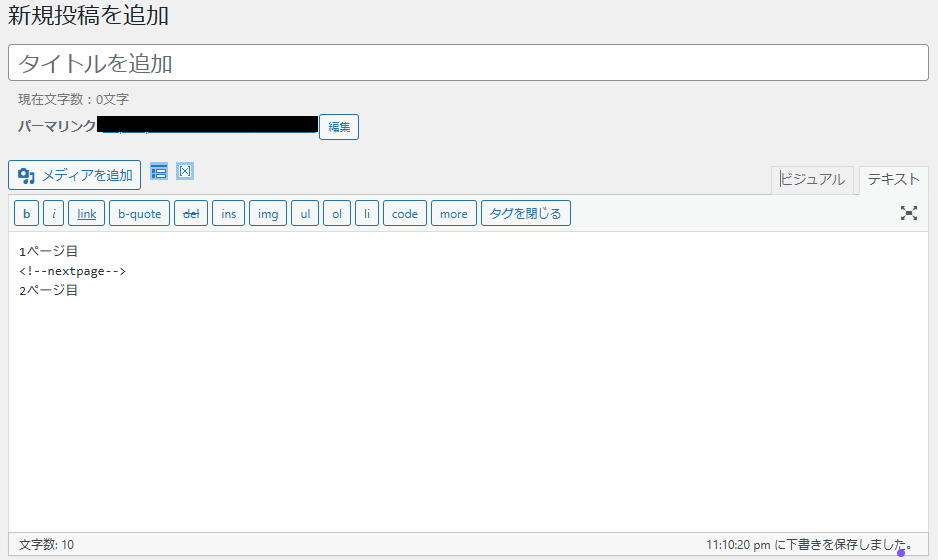
クラシックエディタの場合、テキストエディタでコードを追加する必要があります。

実際のページネーションの設定はこんな感じです。

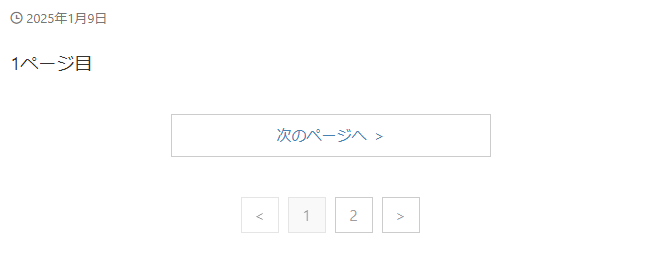
プレビューで確認するとこんな感じです。

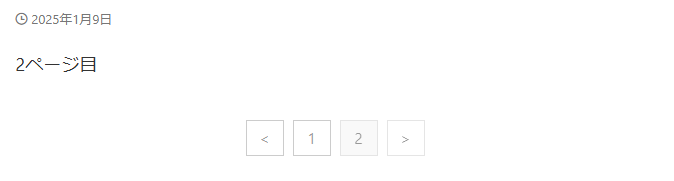
2ページ目はこんな感じ。

以上がクラシックエディタにおけるページネーションの設定方法です。
ビジュアルエディタでのページネーション設定方法
ビジュアルエディタの場合、「ショートコード」を使用します。
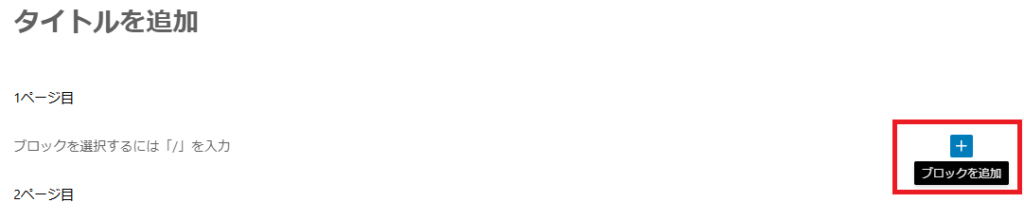
初めに、ページネーションを設定したい箇所に「ブロックを追加」をクリック。

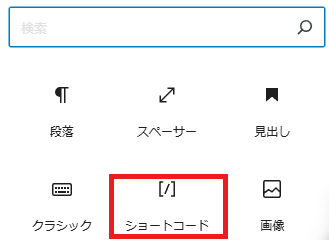
ブロックの中から「ショートコード」をクリックします。

表示されない場合、上の検索窓に「ショートコード」を入力すると表示されます。
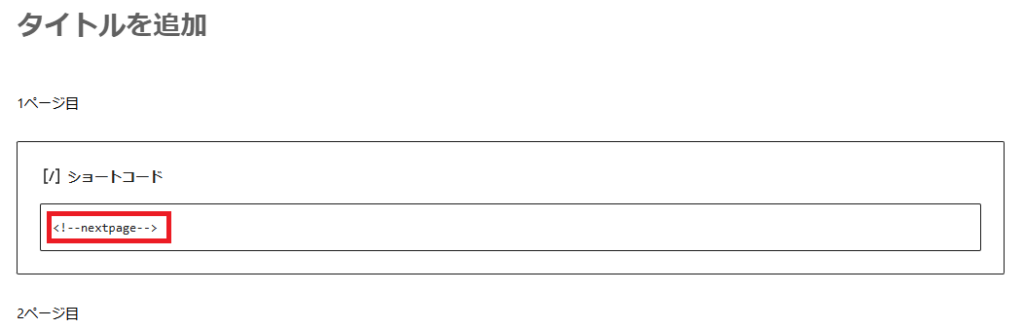
ショートコードの中に「<!--nextpage-->」ページネーションのコードを入力します。

プレビューで確認すると、クラシックエディタと同様にページネーションが設定されていることを確認できます。
ページネーションのデザイン設定について
文字の色や枠のデザインは恐らくCSSで変更できると思うのですが、詳細な手順は不明です。
このコードの大元がどこにあるのかすら分かっていないので、こちらは分かり次第追記予定。
文字の色や枠のデザインはThe・普通な感じなので、ブログのデザインに合わせて変えたいところではあります。
ページネーションのメリット・デメリット
ブログ記事の形態によってメリット・デメリットは出てくるかと思います。
メインブログでページネーションを設定している記事を元に解説していきます。
ページネーションを設定している記事情報
・記事内容:何かのまとめ記事
・文字数:10万
・ページネーションによる制御:まとめ内容が膨大なため50個に区切っている
基本的にやたら文字数の多い記事にページネーションを設定しています。
実際のメリットやデメリットを見ていきましょう。
ページネーションのメリット
ページネーションの一番のメリットは表示速度の改善です。
表示速度が速くなることで、滞在率や広告の視認率が上がりSEOや収益においてもプラスになります。
ページの表示速度が上がる
ページの表示速度の指標となるのが、サーチコンソールのウェブに関する主な指標です。

要因としてCLSやFIDといった要素が挙げられますが、文章量によってはページの速度に悪影響を及ぼします。
ページネーションを設定することで、1ページに表示する文章量を制御できるため、文章量の多いページには効果的です。
記事の滞在率が上がる
記事をクリックしたけど中々表示されないといったケースはたまに遭遇します。
自分の場合、「サイトが閉鎖されてるのかな」とか「怪しいサイトでは」と勘繰ってしまうので表示速度が遅い時はブラウザバックしてしまいます。
となると、Googleの評価としてもマイナスを喰らってしまうため、ページの表示速度が速いに越したことはないです。
記事の質にもよりますが、取り敢えず早く記事が表示されれば大なり小なり記事は読まれるため滞在率も上がります。
一番最悪なのが表示待ちからのブラウザバックなので、そこを防げるのはメリットですね。
広告の視認率が上がる
文章量+広告数の多さによってもページの表示速度は変わります。
1ページの文章量が減れば、広告の表示速度も上がるため視認率も向上します。
特に、Googleアドセンスは広告の視認率が高く、表示回数が多い程収益率も上がる(筆者運営ブログ)ため、広告の視認率は非常に重要。
広告も読者に見られてなんぼなので、収益性の向上が見込まれるのは良い点ですね。
ページネーションにより広告が多くみられる
主にGoogleアドセンスの自動広告によるところが大きいです。
ページの上部や下部に固定される広告や、ページ遷移で表示される全画面広告の表示回数は増えます。
ページネーションを読者が有効に活用してくれれば、その分表示回数も増えますね。
なので、有効的なページネーションの設定が出来れば読者もブログ運営者もwin-winになれます。
ページネーションのデメリット
メリットでいいことばかり書き過ぎましたが、記事によっては諸刃の剣になるため要注意。
ブログ運営の大原則として、読者が記事を読んだら悩みが解決されていることが望ましいです。
なので、広告収入の向上に釣られて安易に設定すると記事の順位に影響を与える可能性があります。
記事の順位が下がる可能性がある
ページネーションを使用する際、気を付けなければいけないのが目的の情報までキチンと到達できるかどうか。
ページネーションを多用して知りたい情報がどこのページにあるのか分からない状態を作るのは避けるのが無難。
例えば、知りたい情報を探す時に使われるページ内検索。
「●●」を1ページ目で検索して表示されず、実は2ページ目にありましただと、知りたい情報が無いと判断されてブラウザバックされる可能性があります。
また、Googleからもタイトルと中身が一致してなくね?と勘違いされる恐れも…。
必然的に検索順位もダウンする可能性があるので、設定云々によっては記事の順位が下がります。
なので、ページネーションを設定してもどこに情報があるのか分かるような構成にする必要があるので注意。
個人的な感想ですが、ページネーションが適しているのは文章の記事ではなく、単体情報をまとめたページです。
簡単な例だとAmazonや楽天市場のような感じですね。
文章の記事だとページ遷移で目的の情報に到達するステップが増える可能性があるため、記事の内容によっては適さないこともあります。
サーチコンソールの「クロール済み - インデックス未登録」が増える
地味に困るのがココです。
実体験ですが、例えば「https://example/page」というページにページネーションをつけると2ページ目は「https://example/page/2」のURLになります。
問題なのが、「https://example/page/2」のページがサーチコンソールで検知されてページのインデックス登録の指標に追加されちゃうんですよね…。
ちなみに「クロール済み-インデックス未登録」が増えすぎると、全件見れなくなります(最大1000件)
これが1000件超えると、超えた分のURLが分からなくなってしまい、本来対応すべきページが分からなくなるという罠。

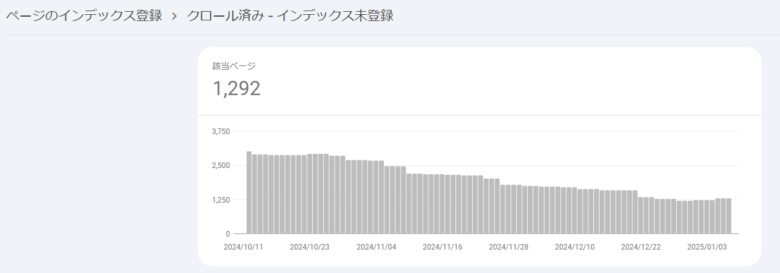
これはメインブログのサーチコンソールなんですが、該当ページが1292件あります。
最大1000件までしか表示できないので、残りの292件のページはマジで分かりません。
基本的に正規ページ(この場合だとhttps://example/pageが正規ページ)がインデックス登録されて、他のページネーションで表示されたURLは「クロール済み-インデックス未登録」に振分られます。
記事数やページネーションの多さによってはこの現象が発生してしまうため、注意が必要です。
余談ですが、「クロール済み - インデックス未登録」のURLの中に中身の薄い記事が含まれている場合、削除しないとGoogleのコアアップデートでサイトの順位が大きく下落します。
ページネーションのまとめ
ページネーションは正直、文字数が多くても合う記事と合わない記事があります。
例えば、Amazonや楽天市場といったECサイトはページネーションがあることで利便性が高くなっています。
商品数が膨大なので、ページネーションが無いといくらスクロールしても終わりが見えなくなり、使いやすさに影響が出ます。
ページネーションがあることで、残りのページ数の把握や、ページ数が多すぎたらキーワードを追加して絞り込むといった使い方ができますね。
なので、ECサイトのような単体の情報を1ページにまとめているようなページにページネーションは適していると言えます。
反面、通常のブログのような1キーワード=1ページが基本となったページではあまり有用とは言えません…。
筆者自身、6年程ブログを書いていますがページネーションを使っている記事以外で最も文字数が多い記事は1万7千文字です。
これでも表示速度は特段問題ないため、闇雲にページネーションを設定する必要はないかと思います。
余談ですが、ニュースサイトのような読者の興味をやたらと引いてクソみたいな文量でページネーションを多用して多くの広告を表示させているのはいけ好かないですけどね。
あれは単にドメインパワーが高いだけで、個人が同じようなことをやったら検索上位にまともに表示されない気がします。
結論として、ページネーションを設定するなら文章記事よりもイベントや商品情報といった単体の情報を多くまとめているページで使用するのがベストかと思います。