
Googleアドセンスで審査を受けるためにはサイトの所有者の確認をする必要があります。
これはGoogle Adsense ヘルプでも明記されており、Google アドセンスの広告を貼るなら避けては通れない道です。

とはいえ、ブログにどうやってAdsenseコードを貼り付ければいいのかは初見だとよく分かりません。
本ページでは、AFFINGER6を使っていてこれからGoogleアドセンスの審査をするよ!という方向けに解説を進めていきます。
確認方法は何を選べばいい?
ざっくりしたやり方はGoogle Adsense ヘルプのサイトをAdsenseにリンクするに記載がありますが、環境によってやり方は若干違ったりします。
個人的主観としては、AFFINGER6を使っているならAdsenseコードスニペットを選択するのが一番楽。
理由は単純で、一番手間が少なくてリスクが低いからです。
Adsenseコードスニペット
WordPressの画面からAdsenseコードをコピペするだけで終わります。
作業もシンプルなので、AFFINGER6を使っている方に一番オススメ。
ads.txtスニペット
ads.txtへのコード追加はレンタルサーバーの管理画面から操作をする必要があります。
また、ads.txtの変更はリスクもあり、間違ってコードを削除してしまうとブログ運営に影響を及ぼす可能性があるためです。
広告運用で触るケースが出てくることがありますが、始めたての頃は無理して触る必要もないかと思います。
メタタグ
やり方はAdsenseスニペットコードと大体同じなんですが、ちょっと特殊なやり方です。
ホームページに AdSense コード スニペットを配置したくない場合は、この方法をおすすめします。
コードをコピーして、ウェブページの HTML 内(
<head>タグと<head>タグの間)に貼り付けます。
要は、「Adsenseスニペットの長いコードを埋め込みたくねえ!」という方向けの内容です。
用途として、サイトを超軽量化したい人向けなのかなと思われます。
メタタグの設定はWordPressにあるソースコード(プログラミング言語の集合体)に追加する必要もあるため、正直手間です。
ついでに言うと、ソースコードに書かれている文字を1個でも消すとサイトが表示されなくなったりする危険性があるため、初心者向けではありません。
Adsenseコードスニペットの追加方法
3分もあればできるかと思います。
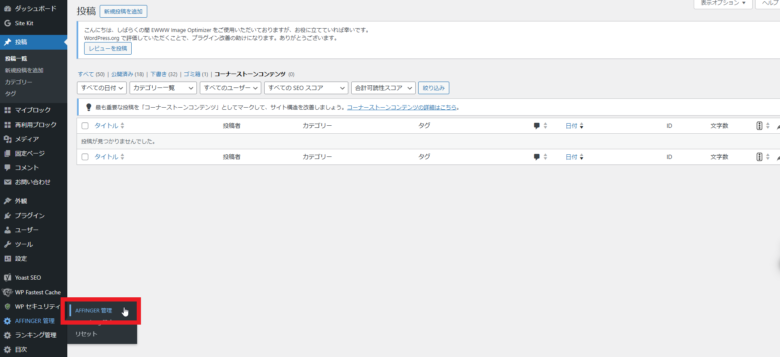
①メニューバーから「AFFINGER管理」をクリック

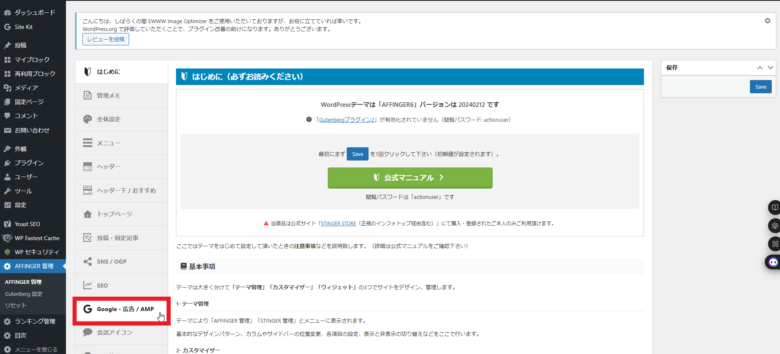
②「Google・広告/AMP」をクリック

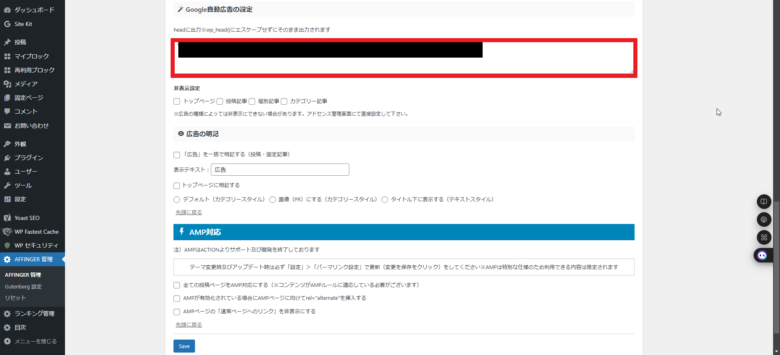
③「Google自動広告の設定」に追加

赤枠で囲った箇所にAdsenseスニペットコードを貼り付ければOK。
④「SAVE」を押して設定した内容を保存
貼り付け後は、スクロールをした一番下に「SAVE」があるので、そちらをクリックして保存すれば作業完了です!
「headに出力」と記載があるので、Adsenseスニペットコードを配置する箇所として適切です。
<head>とは?
Webサイトの情報をブラウザやクローラーに伝えるプログラミングコードのこと。
ちなみに、「サイトに広告を掲載できるようにするには、このコードをコピーして、サイトの各ページの<head></head>タグの間に貼り付けてください。」と書かれおり、「サイトの各ページ」に違和感を持ったかもしれません。
AFFINGER6では、「Google自動広告」の設定にコードを配置することで、全ページの<head>に追加されます。
このため、この設定が完了すれば全ページに存在している<head>にAdsenseスニペットコードが追加されることになります。
Adsenseスニペットコード追加した後は「お客様のサイトは確認されました」が出ればOK
ここまでの作業が完了したら、「コードを配置しました」にチェックを入れて「確認」ボタンを押せばOKです。

その後、Googleから「お客様のサイトは確認されました」という連絡がくればGoogleアドセンスの審査を進めることができます!
AFFINGER6なら難しい操作も特に無いので、この記事を参考に設定してみてください。