
2023年10月1日より、消費者庁からステルスマーケティングの規制が入りました。
ステルスマーケティングとは
通称ステマと言われるもので、主にインターネット上で広告であることを明記しないまま事業者が宣伝を行う行為のこと。
対象となるのは事業者だけではなく、アフィリエイト広告を掲載しているブログ運営者も対象となります。
このため、アフィリエイト広告を掲載している記事は全て「広告を掲載していること」が分かるように明記しなければなりません。
法律関連のことを対応するとなるとビクッっとなりますが、難しいことはありません。
明記する文章の例や設定を画像を使いながら解説していくので、一緒に対応をしていきましょう!
PR表記の文章の例
前提として、以下の単語が含まれている必要があります。
単語
・広告
・宣伝
・プロモーション
・PR
明記する文章の例は、以下のようなものがあります。
文章の例
・本ページは広告が含まれています
・本ページはアフィリエイトプログラムによる収益を得ています
・本ページはプロモーションが含まれています
文章はあくまで一例なので、ブログに合わせた内容でカスタマイズするのが良いと思います。
PR表記の設置位置
基本的に、ページの最上部に設置するのが適しています。
アフィリエイト広告を閲覧する前に表記する方法もアリみたいですが、設置位置は全ページで統一していおいた方が良いかと。
記事作成後のプレビューでも表示があるかどうかが分かるので、自分も確認しやすい位置の方が記載漏れに気付きやすいです。
また、PR表記が設置されていないとASPから修正依頼等の連絡が来る可能性があるため、アフィリエイト広告を掲載している記事には必ず明記しておきましょう。
ウィジェットでPR表記を一括で表示する方法
とは言え、毎回記事の最上部にPR表記を設定するのは面倒です。
記載漏れのリスクも高まるため、WordPressのウィジェット機能から一括で表示すると楽。
設定は非常に簡単で、毎回設定する手間も無くなるのでササッとやってしまいしょう!
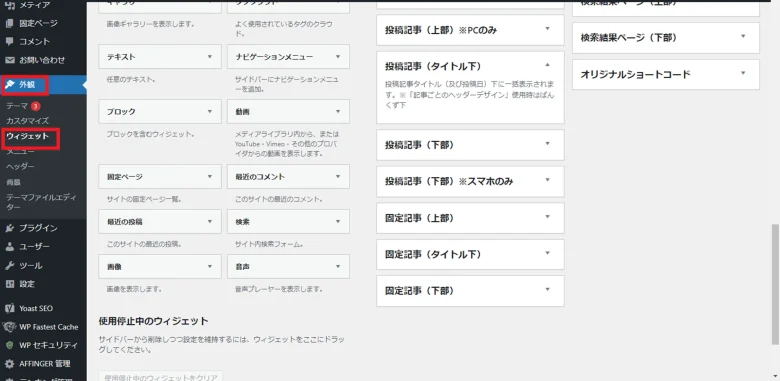
①「外観」⇒「ウィジェット」クリック

②「ウィジェット」から「投稿記事(タイトル下)」をクリック
をクリック1.webp)
③投稿記事(タイトル下)の逆三角形をクリック
の逆三角計のボタンを選択1.webp)
④投稿記事(タイトル下)にテキストのウィジェットを持ってくる
にテキストのウィジェットをドラッグアンドドロップする1.webp)
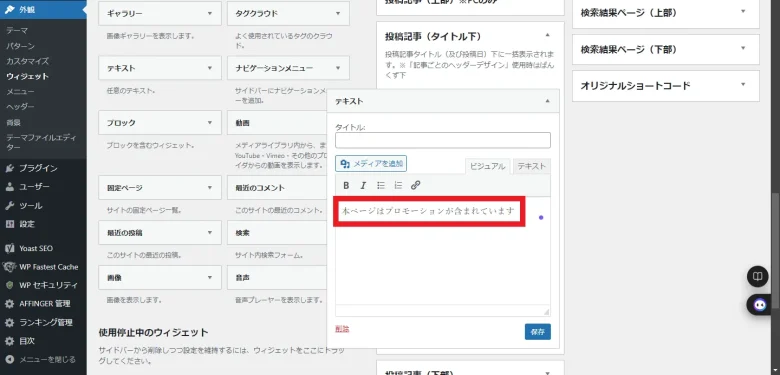
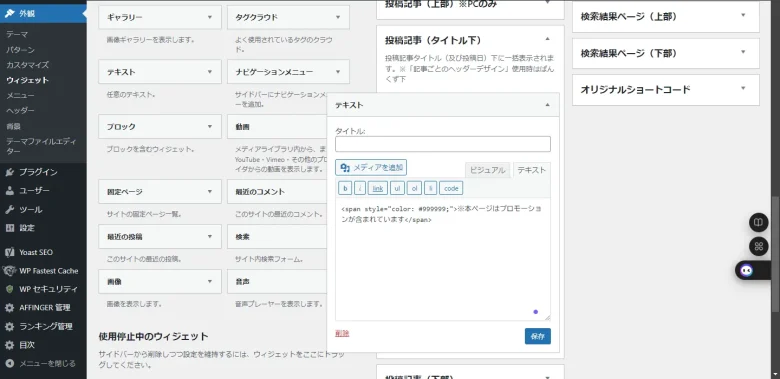
④テキストのウィジェットにPR表記の文章を書く

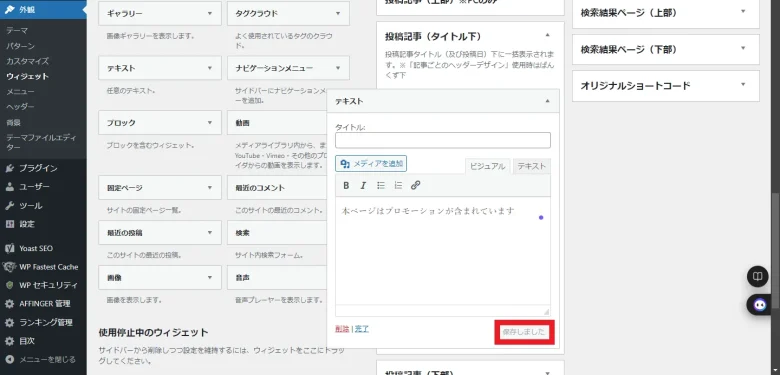
文章を記載した後は、「保存」ボタンを押しましょう。

「保存しました」と出れば設定完了です!
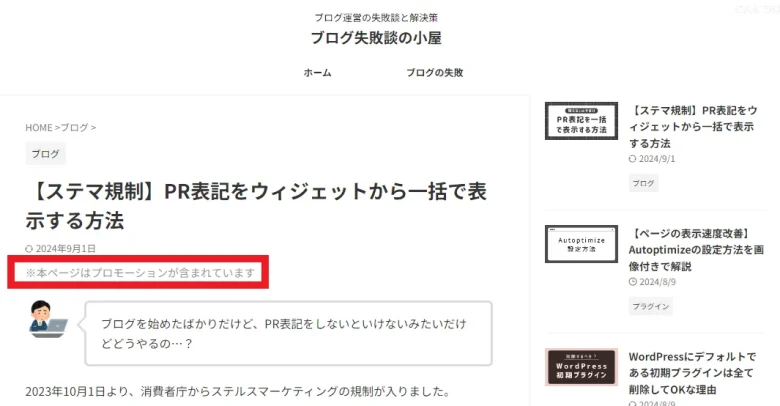
⑤公開されている記事で表示を確認する
どの記事でもいいので、実際に開いて確認してみましょう!

本記事であれば、ページの最上部にこんな感じで表示されています。
設定した文章が表示されていれば設定完了です!
補足:PR表記の文字色を変えるには?
ただ、黒字のままだと見た目的になんだか違和感…という方は文字色を変えてみると見栄えも変わります!

例えば、以下の太字箇所のタグで文字列を囲むと文字色がグレーになります。
<span style="color: #999999;">○○○</span>
このタグでウィジェットのテキストに書き込むと文字色が変わります。

試しにプレビューで見てみると…

こんな感じで文字色を変えて表示できます!
アフィリエイト広告を掲載するときはPR表記を設定しましょう
PR表記は各ASPからブログ運営者に求められているため、必ず設定しておきましょう。
ウィジェットから設定すると、過去の記事も含めて一括でPR表記が表示されるため、記載漏れが無くなります。
設定も超簡単なので、試してみてください!