
本ブログは、WordPressのテーマとしてAFFINGER6(アフィンガー)を使用しています。
タグ機能は非常に便利なんですが、タグの種類が多くて「あのタグってどこにあるんだっけ…」というのがしばしば。
その度に、プレビューで確認、ちがう、またプレビューで確認…という作業にめんどくささを感じていました。
本記事では、アフィンガーのタグを一覧化しました。
どのタグがどんな見栄えなのかが一目で分かるので、いちいちタグを設定してプレビューで確認という手間が無くなります。
「あのタグを探したい!」という時に是非使ってみてください!
AFFINGER6(アフィンガー)のタグの使い方
クラシックエディタとブロックエディタで若干違います。
クラシックエディタの場合
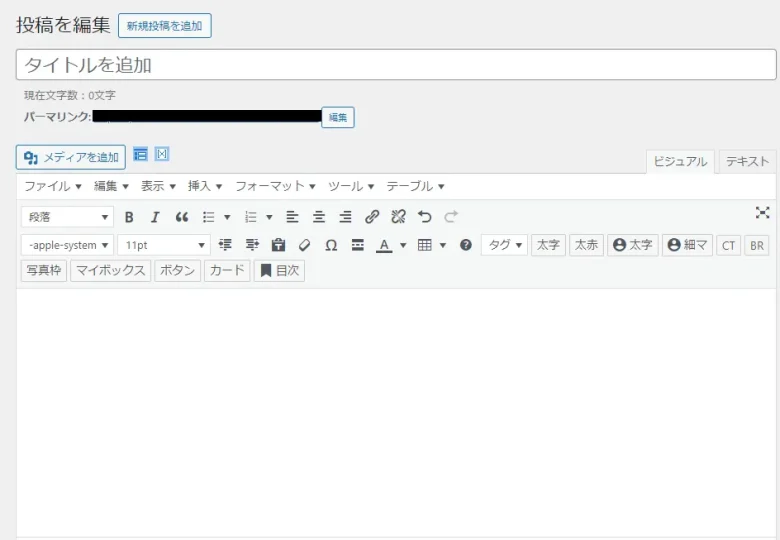
最初に「投稿画面」を開きます。

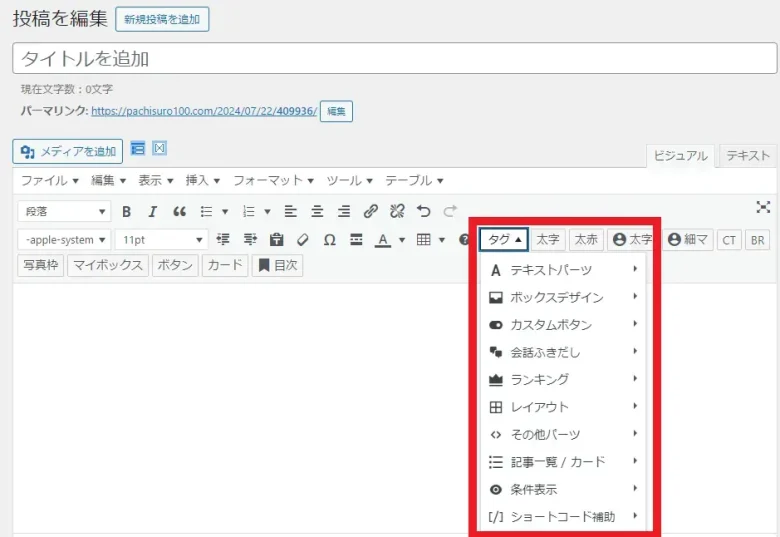
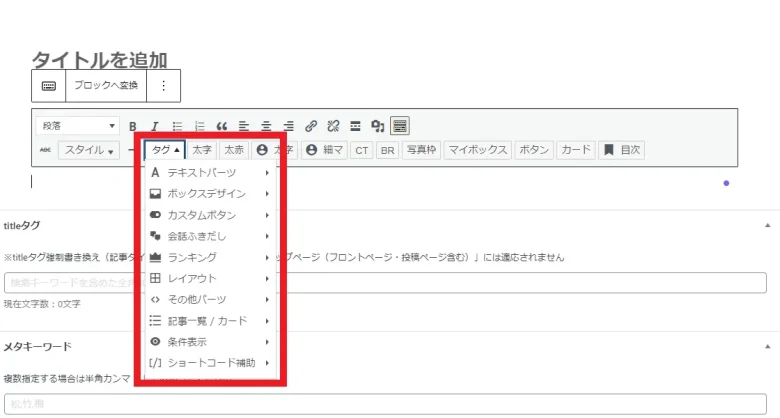
メニューバーに「タグ」があるので、クリックすると使いたいタグを選ぶことができます。

ブロックエディタの場合
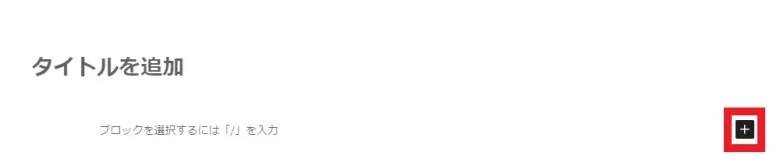
最初に投稿画面を開いて、「+」ボタンをクリックします。

すると、メニューバーが開かれるので「クラシック」をクリックします。

「クラシック」をクリックすると、クラシックエディタと同じような表示になります。

「タグ」をクリックすることで、使いたいタグを選ぶことができます。
AFFINGER6(アフィンガー)のタグ一覧
テキストパーツ→クリップメモ
左側にアイコンがついたシンプルなタグです。
【メモ】
メモ書きや補足的な内容を囲みたいときに使えます。
【外部リンク】
内部リンクと外部リンクを明確に区別したいときに使えます。
※情報元はGoogle(クリックで別ページに遷移します)
みたいな感じですね。
文字色が少し薄くなるのが特徴。
【ブックマーク】
ブックマーク用の記事を囲むのに使えます。
使い道としては微妙ですが…。
【お知らせ】
ブログにおけるお知らせ事項を囲みたい時に使えます。
例えば、更新情報やメンテナンス情報等々…
【はてな】
疑問点を強調したい時に使えます。
読者が疑問に思いそうな部分や、記事内で分かりにくそうな部分の補足としても使えますね。
【コメント】
レビューの取り上げ、読者からのコメント等を囲むときに使えます。
第三者的意見であることが視覚的に見やすくなるタグです。
【コード】
記事内にプログラムのコードを書きたいときに使えます。
プログラミング経験者であれば、見慣れたアイコンなのが特徴。
【ポイント」
記事内のポイントとなる部分を囲むときに使えます。
大事な内容を囲んでおくと、読者目線だと見やすくなりますね。
【ユーザー】
人物像を書くときに使えたりします。
年齢:30代
性別:男性
趣味:ブログ運営
みたいな感じでまとめることもできます。
【初心者】
初心者の方向けの内容を書きたいときに使えます。
【注意文】
注意点などを囲むときに使えます。
【注意文(グレー)】
アイコンが赤ではなく、グレーになっています。
「赤だと強調しすぎかな…」という時や、控えめに注意点を囲みたいときに使えます。
テキストパーツ→クリップメモの使い方
タグを使うと、こんな感じで表示されます。(メモの場合)

文字を入れる際は、] と [ の間に文字を入れると、タグでその文字を囲むことができます。

テキストパーツ→クリップメモ(テキスト)
テキストパーツ→クリップメモのアイコンに文字がついた感じのタグです。
【メモ】
メモ書きや補足的な内容を囲みたいときに使えます。
【参考】
参考記事等を囲みたいときに使えます。
アイコンが引用のものと似ているので、読者に誤解を生まないような使い方が求められます。
【関連】
関連記事を囲みたいときに使えます。
【注意】
注意点などを囲むときに使えます。
【Check】
読者に見てほしい内容を強調するときに使えます。
【次へ進む】
分割された内容、何かの作業手順、順序性のある記事向けのタグです。
【前に戻る】
分割された内容、何かの作業手順、順序性のある記事向けのタグです。
【質問】
読者からの質問を囲むときに使えます。
【回答】
質問のタグとセットで使うと見やすくなるタグです。
テキストパーツ→ミニふきだし
【基本】
ふきだし風に文字が書けます。
【オレンジ】
明るめの色だと、白文字が薄く見えるかもしれません。
【ピンク】
使う色で何を書くか決めておくといいかもしれません。
【ブルー】
こちらも白文字が薄く見えるかもしれません。
【グリーン】
お茶がしゃべっているように見えると面白いかもしれません。
【レッド】
注意のタグを使った時、色が被るのがネックですね。
【+マイボックス】
自由に書くことができます。
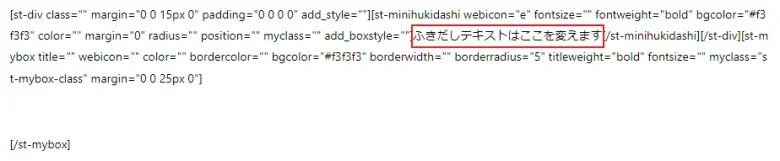
+マイボックスの使い方
少し特殊なタグなので、使い方について解説します。
タグを使うと、こんな感じで表示されます。

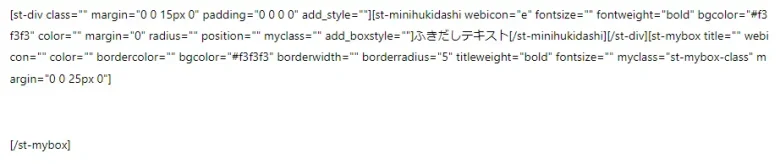
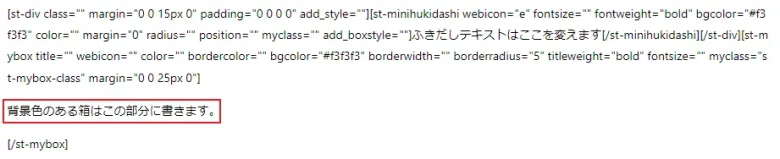
ふきだしの部分を変えるときは、「ふきだしテキスト」の文字を変えます。

背景色のある箱の部分を変えるときは、画像の赤枠の部分に文字を追加します。

テキストパーツ→複合
商品レビューに使えそうなタグが揃っています。
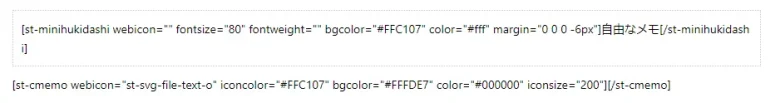
自由なメモ
ふきだしの文字を変えることで、何のメモなのか分かりやすくなります。
ココがポイント
ポイントとなる部分を囲むときに使えます。
ココがおすすめ
商品等のおすすめ部分を囲むときに使えます。
ココがダメ
商品等のダメな部分を囲むときに使えます。
ココに注意
さらに詳しく
詳細を書きたいときや、リンクを囲みたいときに使えます。
女性コメント
ふきだしを「○歳女性」にして、レビューや感想を書くときに使えます。
男性コメント
ふきだしを「○歳男性」にして、レビューや感想を書くときに使えます。
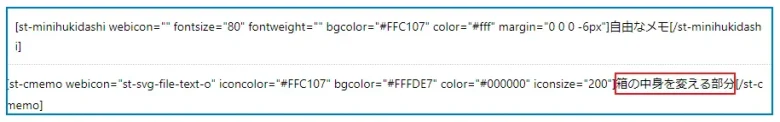
テキストパーツ→複合の使い方
「+マイボックス」の使い方と大体同じになります。
タグを使うと、こんな感じで表示されます。

ふきだしの部分を変えるときは、画像赤枠の部分を変えます。

箱の部分を変えるときは、画像赤枠の部分を変えます。

テキストパーツ→複合(アイコンなし)
テキストパーツ→複合の左端にあったアイコンがないバージョンです。
自由なメモ
ココがポイント
ココがおすすめ
ココがダメ
ココに注意
もっと詳しく
はてなマーク
テキストパーツ→まるもじ(小)
アイコンやボタンのような使い方ができるタグです。
基本 オレンジ ピンク ブルー うすい注意 注意テキストパーツ→まるもじ(大)
テキストパーツ→まるもじ(小)の大きいバージョン。
少し大きく目立たせたい場合に使えます。
基本
オレンジ
ピンク
ブルー
はてな
チェック
うすい注意
注意
テキストパーツ→HTML(カスタム)
使うケースは割と稀なタグです。
pタグ
spanタグテキストパーツ→HTML(カスタム)の補足
pタグとは、Paragraphのことで「段落」を意味するHTMLタグです。
spanタグとは、フォントサイズや色を変更する際に利用できるタグです。
段落やフォントサイズの変更等はエディタ上でできるので、わざわざタグを使う必要はないのかな~と思います。
テキストパーツ→カスタムフォント
フォントを変えてみたいときに使えます。
デフォルト
白影
テキストパーツ→ステップ
左側にうっすらと見えるんですが、デフォルトだと見ずらいタグ。
step
1ステップ
テキストパーツ→ポイント
テキストパーツ→ステップと同様、デフォルトだと見ずらいタグ。
ポイント
テキストパーツ→ラベル
使い方が難しいタグ。
普通に文章を書こうとすると、ラベル部分に文字が被ってしまうため、空白や段落の調整が必要になります。
1行目
2行目
3行目
テキストパーツ→流れる文字(marquee風)
marquee(マーキー)は電光掲示板のように文字が流れていく技法です。
流れる文字
ボックスデザイン→バナー風ボックス
バナーのような感じで文章をまとめたいときに使えます。
基本
中央揃えの文章が書けます。上部分はタイトルです。
背景なし(高さ400px)
中央揃えの文章が書けます。上部分のタイトルが見ずらいのがネックです。
左寄せ
左寄せの文章が書けます。
ボックスデザイン→マイボックス
個人的に一番使いやすいタグだと感じています。
箱の上にある文字を書きたい文字に変えれるので、カスタマイズ性があって使いやすいです。
基本
しかく(枠のみ)
まるみ
参考
関連
メモ
ポイント
注意ポイント
はてな
ふきだしテキスト
【+ミニふきだし】
ShortCode
ボックスデザイン→マイボックス(+CSSクラス)
例えば、バーベキューに必要なもの、テントの設営方法、のような手順を必要とする文章がある時に使えます。
メモ
メモ(下線のみ)
メモ(枠のみ)
メモ(枠・下線あり)
注意(下線のみ)
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
必要なモノ(ドット線)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト(ドット下線)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ(ドット線)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
ボックスデザイン→タイトル付きフリーボックス
基本
注意
はてな
ポイント
メモ
基本(タイトル幅100%)
ボックスデザイン→メモボックス
メモタグの中でも、枠線がハッキリしていて見やすいタグです。
メモ
ボックスデザイン→スライドボックス
補足的な文章をメモ的に残せるタグです。
極度の文章量が多くて、ページスピードが遅いと感じた時に役立つかもしれません。
ボックスデザイン→チェックボックス(番号なしリスト)
チェックボックスとなっているのですが、プレビューで確認してもよく分からないタグです。
ボックスデザイン→こんな方におすすめ(v)
見栄えが目次プラグインと似ている場合があるため、目次プラグインを使っているときは少し気にした方がいいかもしれません。
商品をおすすめする文章に使えます。
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
ボックスデザイン→こんな方におすすめ[v]
こんな方におすすめ(v)と比較すると、チェック部のアイコンが少し違っています。
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
ボックスデザイン→ガイドマップメニュー
リンク付きで手順とか作業の流れを説明したいときに使えます。
ボックスデザイン→pre
プログラミングコードの説明で使えます。
html
pre
ボックスデザイン→pre:terminal
パソコンに搭載されている「コマンドプロンプト」や、黒画面のコードエディタを使うプログラミング言語の紹介で使えます。
command
pre:terminal
ボックスデザイン→pre:shortcode
ボックスデザイン→preの左側グレーのボックスにアイコンがついたデザインです。
shortcode
pre:shortcode
カスタムボタン→ノーマル
ボタンタグです。
「基本」、「ランキングはコチラ」以外はキランという感じでボタンがキラッ?という感じで見れます。
カスタムボタン→ノーマルの使い方
カスタムボタンは、URLを設定することでボタンをクリックすると、該当するリンク記事に飛ぶように設定できます。
普通のリンクとボタンリンクでクリック率を計測すると、使いどころも見えてくるかと。
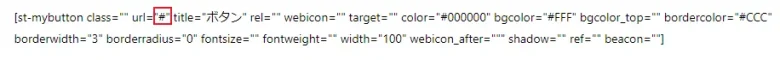
ボタンリンクは、「url="#"」の#の部分をURLに変えてあげればOKです。

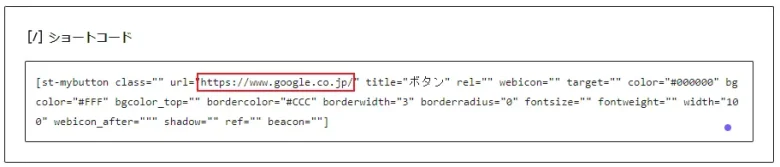
#の部分を「https://www.google.co.jp/」に変えてみました。

これでボタンをクリックすると、リンク先のページに遷移させることができます。
カスタムボタン→角丸
「カスタムボタン→ノーマル」に比べて、バリエーションは減ります。
キラッのようなデザインも無くなり、丸っこい感じのボタンタグ。
どちらかというと、ブログコンセプトに合わせた使い方になるのかなと思います。
カスタムボタン→ミニ
今まで見たボタンタグに比べて、少し小さめです。
「>」アイコンがついているので、読者目線だと「あ~どこかに移動するんだな」というのが視覚的に分かるタグになっています。
基本 詳しくはコチラ(オレンジ) 詳しくはコチラ(レッド) 詳しくはコチラ(グリーン) 詳しくはコチラ(ブルー)カスタムボタン→MCボタン
MCは恐らく、マイクロコピーの略称かと思われます。
ボタンの下に、概要や詳細な説明を書けるタグになっています。
カスタムボタン→ボックスメニュー
ボタンを並べて表示できるタグです。
各ボタンにリンクを設定できるため、メニュー画面等で使えます。
基本(4列)
サブあり(4列)
縦並びタイプ
縦並びタイプ(サブあり)
縦並びタイプ(単品)
カスタムボタン→ボタンA
キラッとしないタイプのボタンです。
カスタムボタン→ボタンB
ボタンAとの色違いバージョンのタグです。
会話ふきだし
AFFINGERで設定しないと使えないタグです。
会話ふきだしは、最大8個設定可能。

ランキング
ランキング形式で書きたいときに使えるタグです。
デメリットとして、このタグを使うと見出し扱いになるみたいです(目次に出てくる)
見出しが増えて嫌だな~という方や、目次に表示させたくない場合は、非推奨かもしれません。
ランキング1位(基本)
ランキング2位
ランキング3位
ランキング4位以下
レイアウト→全サイズ
横並びでコンテンツを並べたいときに使えるタグです。
見栄え的には表の方が見やすいのかなと思いますが…。
左右30:70%
このテキストは最後に消して下さい(30%)
このテキストは最後に消して下さい(70%)
左右50%
このテキストは最後に消して下さい(50%)
このテキストは最後に消して下さい(50%)
左右free%
このテキストは最後に消して下さい(%)
このテキストは最後に消して下さい(%)
均等横並び
- 横並びコンテンツ
- 横並びコンテンツ
- 横並びコンテンツ
レイアウト→PCとTab(959px以上)
スマホの機種によっては少し相性が悪そうなタグ。
画面サイズによってはPCと表示が異なるため、スマホ向けサイトだと非推奨な気がします。
レスポンシブの表形式の方が恐らく見やすいかと。
3分割
このテキストは最後に消して下さい(33%)
このテキストは最後に消して下さい(33%)
このテキストは最後に消して下さい(33%)
左右30:70%
このテキストは最後に消して下さい(30%)
このテキストは最後に消して下さい(70%)
左右70:30%
このテキストは最後に消して下さい(70%)
このテキストは最後に消して下さい(30%)※スマホ(599px以下)ではこちらが上になります
左右40:60%
このテキストは最後に消して下さい(40%)
このテキストは最後に消して下さい(60%)
左右60:40%
このテキストは最後に消して下さい(60%)
このテキストは最後に消して下さい(40%)※スマホ(599px以下)ではこちらが上になります
左右50%
このテキストは最後に消して下さい(50%)
このテキストは最後に消して下さい(50%)
レイアウト→DIV
HTMLのdivタグのようなものです。
divタグは、関連する要素をグループ化するタグですが、これよりもテキストパーツとかのタグを使った方が見やすい気がします。
メイン
サブ
レイアウト→背景ワイド
背景が左端~右端まで続いているタグです。
多用するとシマウマみたいな背景になるので、使いどころは少し難しそう。
背景ワイド
レイアウト→タブ(切替ボタン)
コンテンツが横長になるときに使えるタグです。
ただし、読者にタブの存在を認識してもらう必要があり、レイアウトは工夫する必要があります。
過去にこのタグを使ったことがありますが、正直使いづらかったです…。
2つ
タブ1のコンテンツ
タブ2のコンテンツ
3つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
4つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
タブ4のコンテンツ
レイアウト→タブ
レイアウト→タブ(切替ボタン)と同様のタグです。
タブをクリックしたときに、こちらはすぐに表示されます。
2つ
タブ1のコンテンツ
タブ2のコンテンツ
3つ
タブ1のコンテンツ
タブ2のコンテンツ
タブ3のコンテンツ
レイアウト→タイムライン
手順の流れを可視化できるタグです。
ボックスデザイン→マイボックス(+CSSクラス)と類似したタグもあるので、使い分けができるのがメリットですね。
基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
基本(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
センター(ステップ)
step.1
ここにコンテンツ
step.2
ここにコンテンツ
step.3
ここにコンテンツ
ブログカード
レイアウト→タイムライン(カウント)
レイアウト→タイムラインに数字がついた形のタグです。
順序性が明確になるので、手順や作業を紹介するときに重宝します。
基本
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
センター
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ブログカード
その他のパーツ→Googleアイコン
Googleアイコンのタグです。
記事以内にGoogleアイコンを使いたいときに役立ちます。
Mac
desktop_maciphone
phone_iphonetablet
tablet_macタイマー
timerMAP
location_on自転車
directions_bike走る
directions_run車
directions_car電車
directions_transit地下鉄
subway飛行機
flight駐車場
local_parkingレストラン
restaurantストア
store_mall_directoryケーキ
cakeタバコ
smoking_rooms矢印(左)
arrow_back矢印(下)
arrow_downward矢印(右)
arrow_forward矢印(上)
arrow_upwardマル
radio_button_uncheckedバツ
close顔(笑顔)
mood顔(悪い)
mood_bad顔(満足)
sentiment_satisfied顔(不満)
sentiment_very_dissatisfied手(Like)
thumb_up_alt手(Bad)
thumb_down_alt!(error)
error!(new)
new_releasesその他のパーツ→スター
何かに対して評価を見えるようにつけたいときに使えるタグです。
ECサイトでよく見かけるデザインなのが嬉しいポイントですね。
スター(5)
スター(4.5)
スター(4)
スター(3.5)
スター(3)
スター(2)
スター(1)
その他のパーツ→カウントダウン
基本
[st-countdown year="" month="" day="" time="00:00" show_timer="1" invert="0"]終了しました[/st-countdown]
日ループ
[st-countdown time="00:00" interval="daily" /]
月ループ
[st-countdown day="1" time="00:00" interval="monthly" /]
その他のパーツ→画像付きコメント
レビュー記事を自作する際に使えるタグです。
ECサイトに投稿されているレビュー記事と同様の形で作ることができます。
その他のパーツ→アドセンス
Googleアドセンスの広告を貼る際に、「スポンサーリンク」の定型文が打てるタグです。
数年前はGoogleアドセンスの広告を貼ると、「スポンサーリンク」の記載をする必要がありましたが、現在はその縛りがないため使う機会はなさそうです。
スポンサーリンク
その他のパーツ→オリジナルショートコード
その他のパーツ→YouTube
YouTubeのIDを入力することで、YouTube動画を記事に挿入できるタグです。
その他のパーツ→三角(下矢印)
三角形の下矢印のタグです。
BEFORE→AFTERを画像や文字で説明する際に使えます。
その他のパーツ→スクロールナビ
スクロールナビは、本記事の目次のようなものです。
タップすると、該当箇所や別記事に遷移させることができます。
その他のパーツ→目次(カスタム)
目次を手動で作ることができるタグです。
ただ、1個1個手動で設定する必要があり、記事を修正した際に目次も修正する必要が出てきたりするので、自動で作った方が楽だと個人的に思います。
記事一覧/カード
物によっては、使いどころが少し難しいタグです。
タグの設定が必要不可欠となるため、中級~上級者向けのタグに思えます。
使い方は別記事で解説します。
条件表示→コメントアウト
文章をコメントアウトできます。
使う機会はそこまで多く無さそうです…。
条件表示→エディタ用メモ
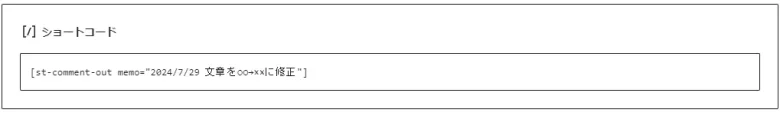
記事を書いた際に、修正点等をメモできるタグです。
記事の中では出てこない文章なので、修正履歴を管理したい人向けのタグですね。
イメージはこんな感じ↓

条件表示→PC閲覧時のみ表示
デバイス別に表示される文章を変えたいときに使えるタグです。
スマホからの検索が普及しているので、限定的なタグですね。
※この文章は、PC閲覧時のみ表示されています。条件表示→PC閲覧時のみ非表示
先ほどのタグとは逆で、PC閲覧時のみ非表示になる文章を書くときに使えるタグです。
こちらも限定的なタグ。
条件表示→AMPページのみ表示
AMPとは、Accelerated Mobile Pagesの頭文字を取った略称です。
AMPページはページの表示速度を早くすることができるのがメリット。
ただし、Googleアナリティクスなど別途設定が必要となることがあり、あんまり普及されていないのが現状。
また、AMPに対応したページでしかこのタグが使えないので限定的です。
条件表示→AMPページのみ非表示
先ほどのタグとは逆で、AMPページでは非表示にできる文章を設定できるタグです。
AMPページを作成している記事とそうでない記事があれば棲み分けはできそうですが…。
ブログ運営によっては一生使うことのない可能性さえあるタグですね。
※この文章は、AMPページのみ非表示になります。条件表示→フロントページのみ表示
フロントページは、ブログのトップページのことを指します。
フロントページのみ表示させたい文章がある時に使えますが、使いどころが思いつきません。
条件表示→フロントページのみ非表示
先ほどのタグとは逆で、フロントページに非表示にしたい記載があるときに使えます。
こちらも使いどころは思いつきません…。
条件表示→指定したカテゴリーIDのみ非表示
カテゴリーに適さない文章がある時に使えるタグです。
使いどころとしては、ウィジェットで全ページに特定の記載を表示させているときに使えます。
カテゴリー違いで表示させたくない文章がある時に使えそうです。
条件表示→ログイン時のみ表示
ToDoリストやスケジュールを表示させたいときに使えそうなタグです。
必要になるかは運営者次第でしょう。
条件表示→ログアウト時のみ表示
ログアウト時に表示させたい文章があるときに使えるタグです。
個人的にログアウトする場面が基本的にないので、人によっては一生使わなそうなタグな気がします。
※この文章は、ログアウト時のみ表示されます。ショートコード補助→webアイコン(クラス)
webアイコンを変更したいときに使えるタグです。
「タグを設定したけど、別のアイコンにしたいな~」という時に使えます。
メモ
st-svg-file-text-o
チェック
st-svg-check
チェック(v)
st-svg-check-circle
チェック[v]
st-svg-checkbox
注意
st-svg-exclamation-circle
はてな
st-svg-question-circle
虫メガネ
st-svg-search
虫メガネ(+)
st-svg-search
矢印右
st-svg-chevron-right
矢印下
st-svg-chevron-down
矢印右2
st-svg-angle-double-right
矢印下2
st-svg-angle-double-down
矢印右3
st-svg-angle-right
矢印下3
st-svg-angle-down
ハート
st-svg-heart
ユーザー
st-svg-user
コメント
st-svg-comments
電球
st-svg-lightbulb-o
お知らせ
st-svg-bullhorn
メール
st-svg-envelope
コード
st-svg-code
ギフト
st-svg-gift
ダイヤモンド
st-svg-diamond
ダウンロード
st-svg-download
st-svg-twitter
st-svg-facebook-square
YouTube
st-svg-youtube-play
amazon
st-svg-amazon
王冠
st-svg-oukan
初心者
st-svg-bigginer_l
ショートコード補助→アニメーション(クラス)
アニメーション用のタグに変換できるコードです。
揺れやバウンド等、多くのバリエーションがあります。
45°揺れ
st-wrench animated
ベル揺れ
st-ring animated
横揺れ
st-horizontal animated
縦揺れ
st-vertical animated
点滅
st-flash animated
バウンド
st-bounce animated
回転
st-rotation animated
ふわふわ
st-float animated
大小
st-pulse animated
シェイク
st-shake-s animated
シェイク(強)
st-shake animated
拡大(揺れ)
st-tada animated
過ぎる
st-passing animated
戻る
st-passing-reverse animated
バースト
st-burst animated
落ちる
st-falling animated
ショートコード補助→HTMLカラーコード
カラーコードが含まれているタグの色を変えることができるタグです。
タグの色を変えたいときに使えます。
白
#ffffff
赤濃
#e53935
赤
#f44336
赤薄
#ffebee
青濃
#039BE5
青
#03A9F4
青薄
#E1F5FE
緑濃
#43A047
緑
#4CAF50
緑薄
#E8F5E9
橙濃
#FFB300
橙
#FFC107
橙薄
#FFF3E0
黒濃
#212121
黒
#424242
黒薄
#FAFAFA
黄薄
#FFFDE7
ショートコード補助→HTMLカラーコード(ブランド)
各種SNSのアイコンが用意されたコードです。
#40a2f5
#415c9d
hatena
#3290e1
WordPress
#2d88c0
amazon
#eb9100
LINE
#39b900
ショートコード補助→定型文
定型文のショートコードです。
バンザイ
\ バンザイ /
詳細は公式サイトにて
※時期により内容が異なる場合がございます。詳細は公式サイトにてご確認下さいませ。
無断利用禁止
※掲載されている文字、写真、イラスト等は著作権の対象となっています。無断利用を固く禁止しております。
ダミーテキスト
これはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストですこれはダミーのテキストです


タイトル
◯代男性